Problema de Tabulação na responsividade
-
@marceel08 tudo bom?
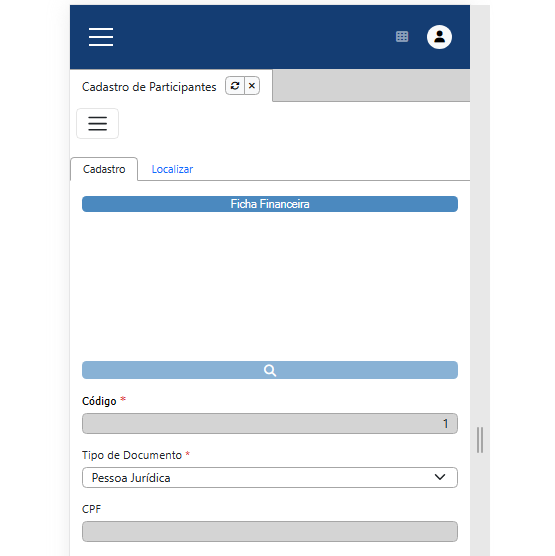
A exibição dos componentes em modo mobile é de acordo com a ordem de criação dos componentes, e a ordem de criação dos componentes são de acordo com a posição x e y do componente no formulário, sempre da esquerda para a direita.
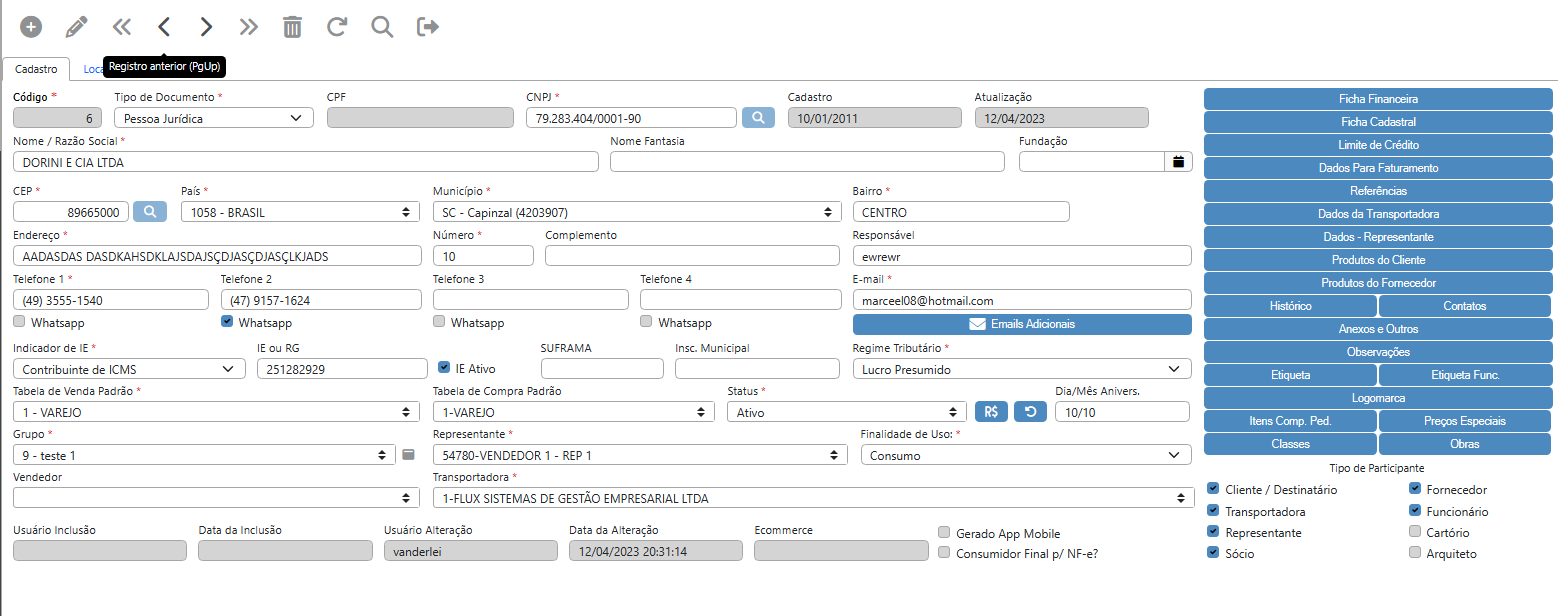
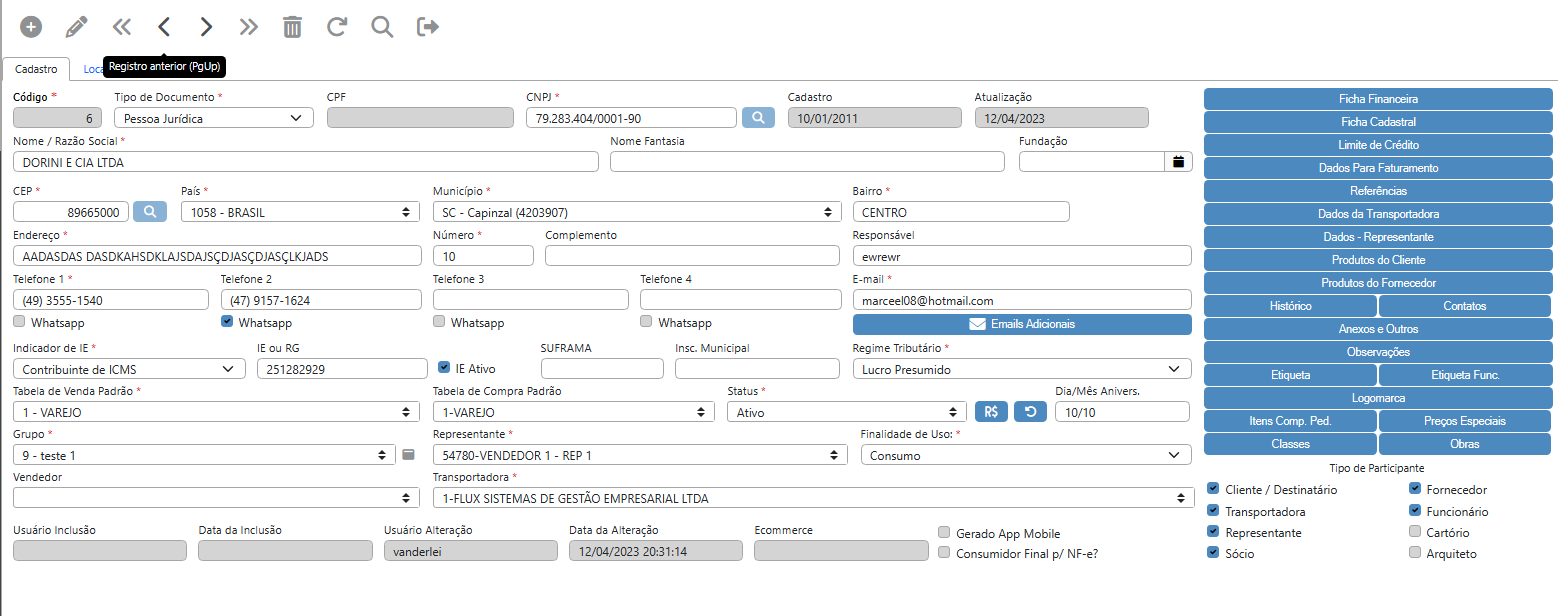
Para esse botão 'Ficha Financeira' aparecer no topo, com certeza ele foi criado antes dos demais componentes de acordo com a organização dos mesmos na criação do formulário no Maker.
-
Ola,
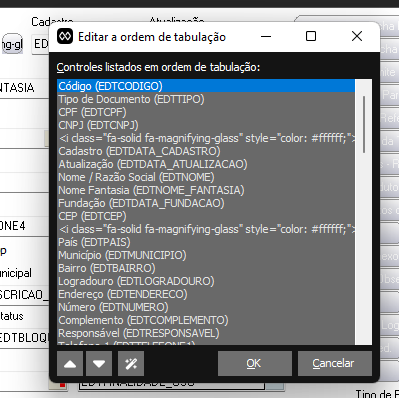
no maker 5 estamos ajustando nossos formularios de uma versao anterior, porem quando responsivo parece nao estar respeitando a tabulação dos campos


alguem consegue nos dar uma luz?
@marceel08 Bom dia.
Os componente são renderizados de acordo a posição X e Y no formulário, sendo assim, a ordem de tabulação continua sendo respeitada.
Cordialmente.
-
@Janpier-dos-Santos @Marcos-Reis , entao na responsividade a tabulacao nao e considerada e isso? meu formulario esta assim hoje em dia, quando fica responsavel embaralha tudo

-
@Janpier-dos-Santos @Marcos-Reis , entao na responsividade a tabulacao nao e considerada e isso? meu formulario esta assim hoje em dia, quando fica responsavel embaralha tudo

@marceel08 Então, o botão 'Ficha Financeira' está acima de todos os componentes porque a propriedade 'Posição Y' é menor do que todos os outros componentes do formulário, por isso que em modo mobile, o botão sempre fica no topo.
Faça um teste e deixe a altura do primeiro botão igual dos demais componente dessa 'linha', por exemplo, deixa esse botão com a propriedade 'Posição Y' igual a do componente 'Código', vai ser possível você perceber a lógica que o browser utiliza para exibir os componentes em modo mobile.
