Mudar Cor do nome de mais de uma ABA
-
Olá pessoal
Alguém sabe com posso mudar a cor do nome da ABA.
Tenho 4 abas em um form e seria interessante colocar cores diferentes nos nomes e se possível em negrito. -
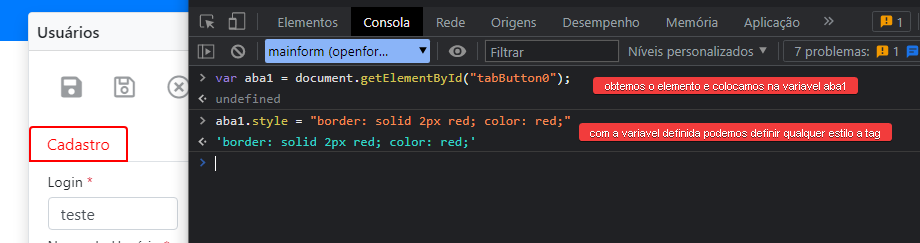
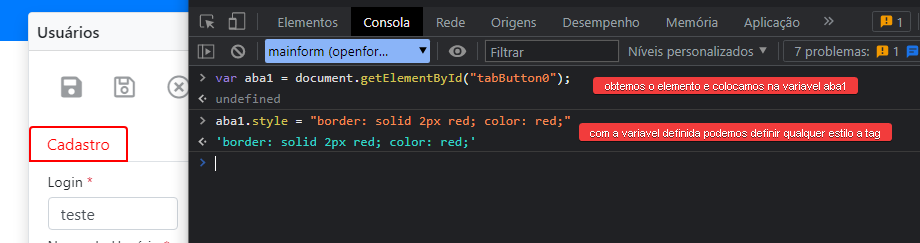
@cjdfragoso Uma solução não muito elegante seria rodar um js no contexto do formulario usando o "Executar JS no contexto", passar a referencia do formulario e dai setar os styles nas abas que você deseja


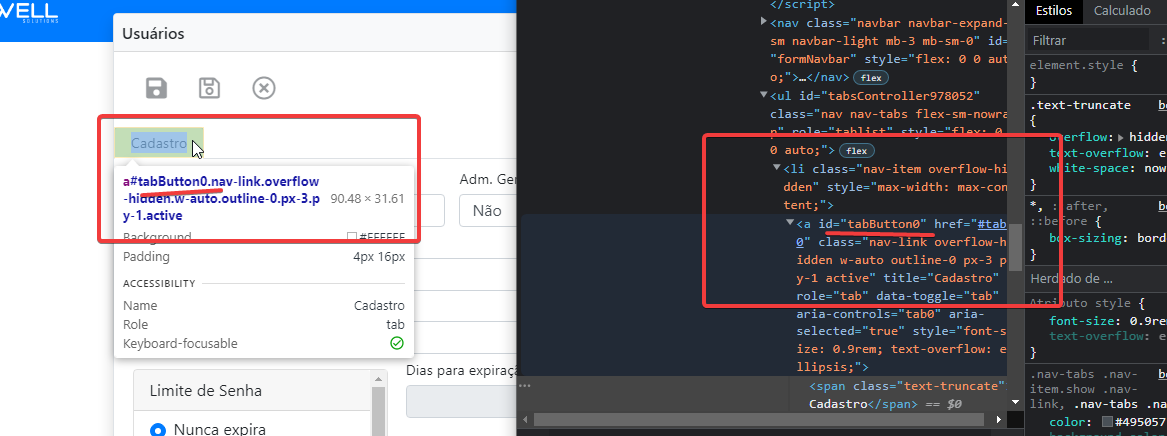
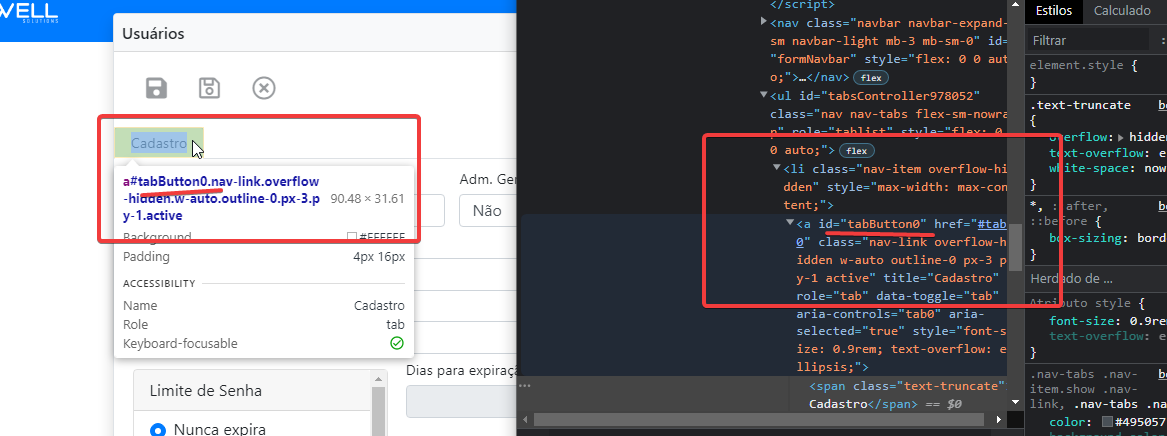
as abas começam no tabButton0 e incrementam seu numero respectivamente: tabButton0, tabButton1, tabButton2 etc...

você pode então, apos obter o elemento definir qualquer valor ao mesmo...
ve se isso te ajuda! abçs -
@cjdfragoso Uma solução não muito elegante seria rodar um js no contexto do formulario usando o "Executar JS no contexto", passar a referencia do formulario e dai setar os styles nas abas que você deseja


as abas começam no tabButton0 e incrementam seu numero respectivamente: tabButton0, tabButton1, tabButton2 etc...

você pode então, apos obter o elemento definir qualquer valor ao mesmo...
ve se isso te ajuda! abçs -
@sesh2002 ótima ideia, entretanto é melhor fazer utilizando somente CSS, sem fluxo.
Você pode colocar diretamente na propriedade de CSS do formulário que você quer estilizar.
#tabButton0 { color: red !important; /* Cor */ }@dngadelha Obrigado amigos pelas dicas.. foi de grande ajuda. tenho duas opções para estudar.
