Como mudar a cor de um botão
-
-
Pessoal boa noite,
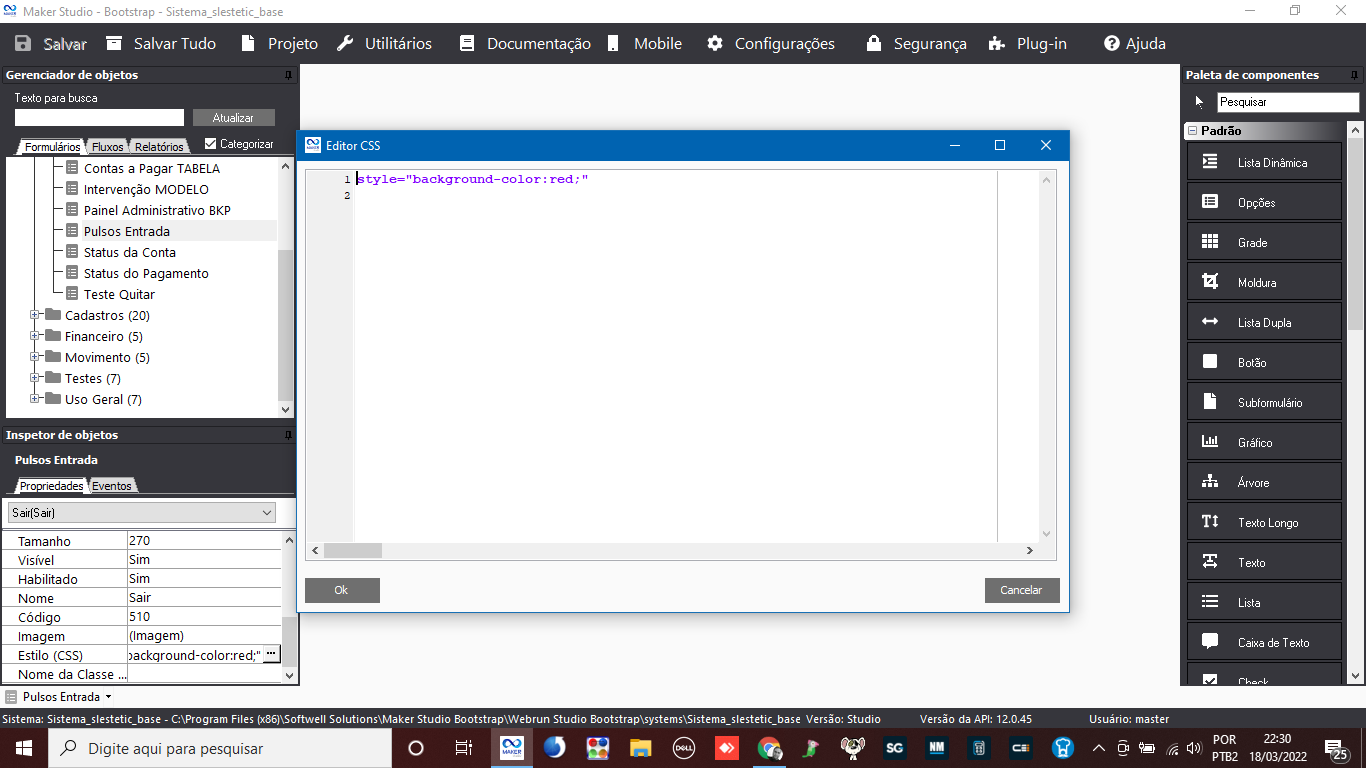
Eu gostaria de mudar a cor de um botão, ex, botão sair deixar na cor vermelha. Tentei alguns comando CSS no editor mas não deu certo, la em Estilo CSS. Seria em outro local ou estou pondo o comando errado? Segue em anexo a imagem.
Boa noite, @sidney !
Você pode utilizar a propriedade Nome da Classe (CSS) e definir as classes do Bootstrap.

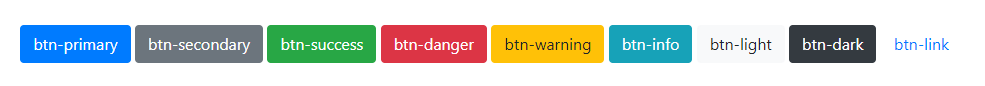
Assim como consta na documentação do Bootstrap (https://getbootstrap.com/docs/4.6/components/buttons/), as classes são:
· btn-primary
· btn-secondary
· btn-success
· btn-danger
· btn-warning
· btn-info
· btn-light
· btn-dark
· btn-linkSe você quiser estilizar o botão utilizando CSS basta apenas colocar as regras CSS dentro da propriedade Estilo (CSS) sem o atributo style=""` que você colocou. Ou você pode estilizar utilizando o nome do componente como ID e colocando no CSS do formulário ou do seu template, exemplo:
#NomeDoComponente button { background-color: red !important; }
