Componente Container
-
Em um formulário tenho dois componentes container, cada um com alguns componentes, os dois containers tem o mesmo tamanho e estão em sobre o outro na mesma posição no formulário, no formulário tem alguns botões.
Botão 1: Ao clicar no batão eu estou deixando o Container 1 visível e os outros containers invisiveis;
Botão 2: Ao clicar no botão eu estou deixando o Container 2 visível e os outros containers invisíveis;
E assim sucessivamente.
O problema é que somente um container exibe corretamente as informações, aparentemente nos outros containers os dados são exibidos nos espaços vazio do primeiro componente.
Como posso resolver essa questão?


-
Em um formulário tenho dois componentes container, cada um com alguns componentes, os dois containers tem o mesmo tamanho e estão em sobre o outro na mesma posição no formulário, no formulário tem alguns botões.
Botão 1: Ao clicar no batão eu estou deixando o Container 1 visível e os outros containers invisiveis;
Botão 2: Ao clicar no botão eu estou deixando o Container 2 visível e os outros containers invisíveis;
E assim sucessivamente.
O problema é que somente um container exibe corretamente as informações, aparentemente nos outros containers os dados são exibidos nos espaços vazio do primeiro componente.
Como posso resolver essa questão?


@jmcandido Bom dia.
Já tentou visualizar o comportamento no Werbun, pelo próprio navegador.
Provavelmente isso está acontecendo porque o componente está sendo renderizado dentro de um elemento display:none, tente por meio do evento ao entrar, ocultar o elemento em questão. -
@jmcandido Bom dia.
Já tentou visualizar o comportamento no Werbun, pelo próprio navegador.
Provavelmente isso está acontecendo porque o componente está sendo renderizado dentro de um elemento display:none, tente por meio do evento ao entrar, ocultar o elemento em questão.@janpier-dos-santos
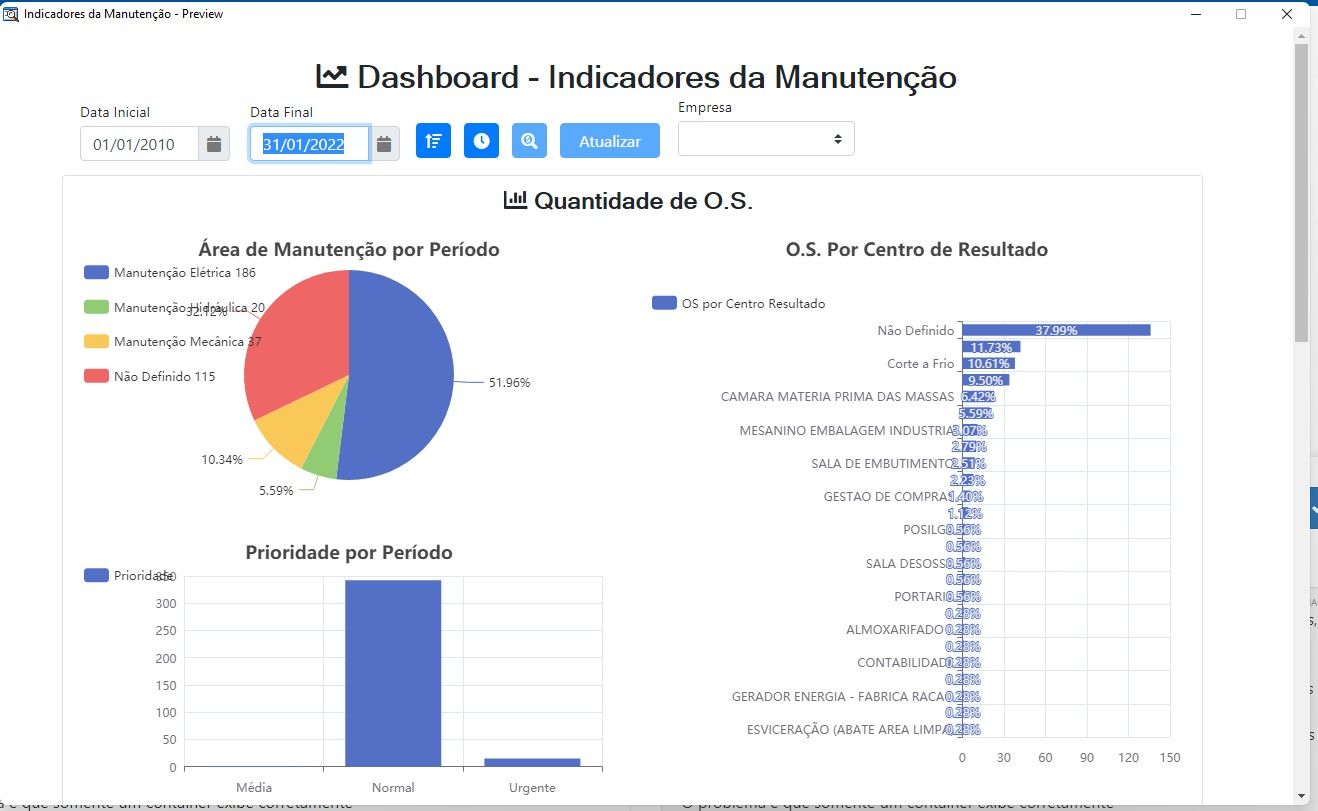
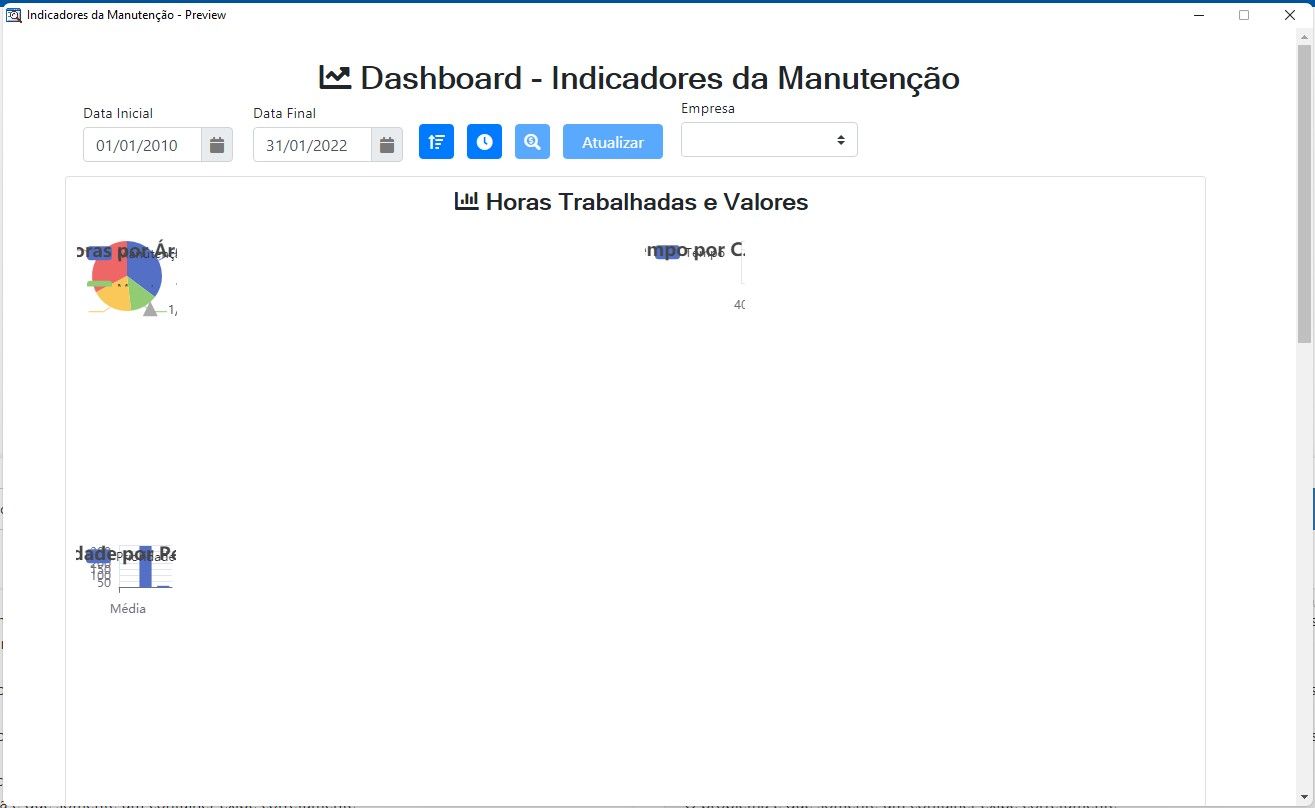
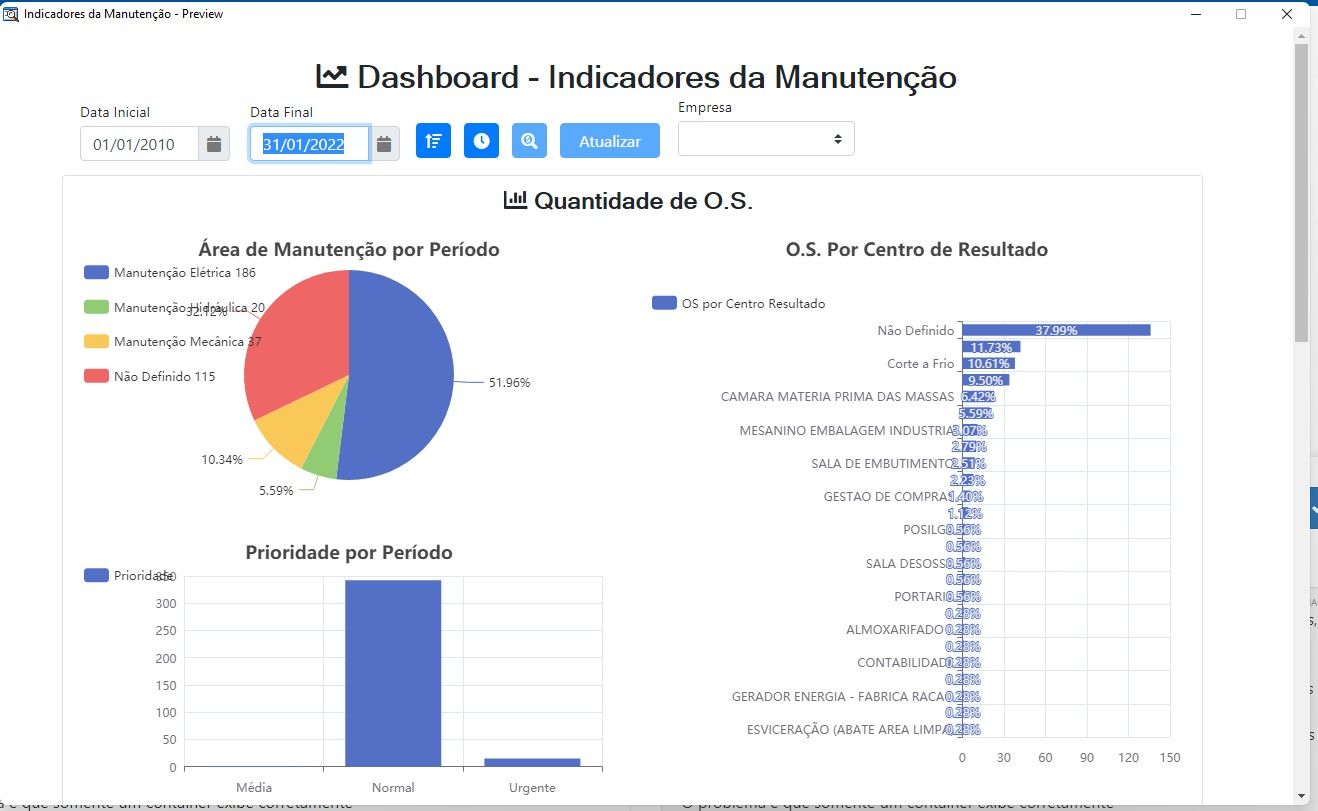
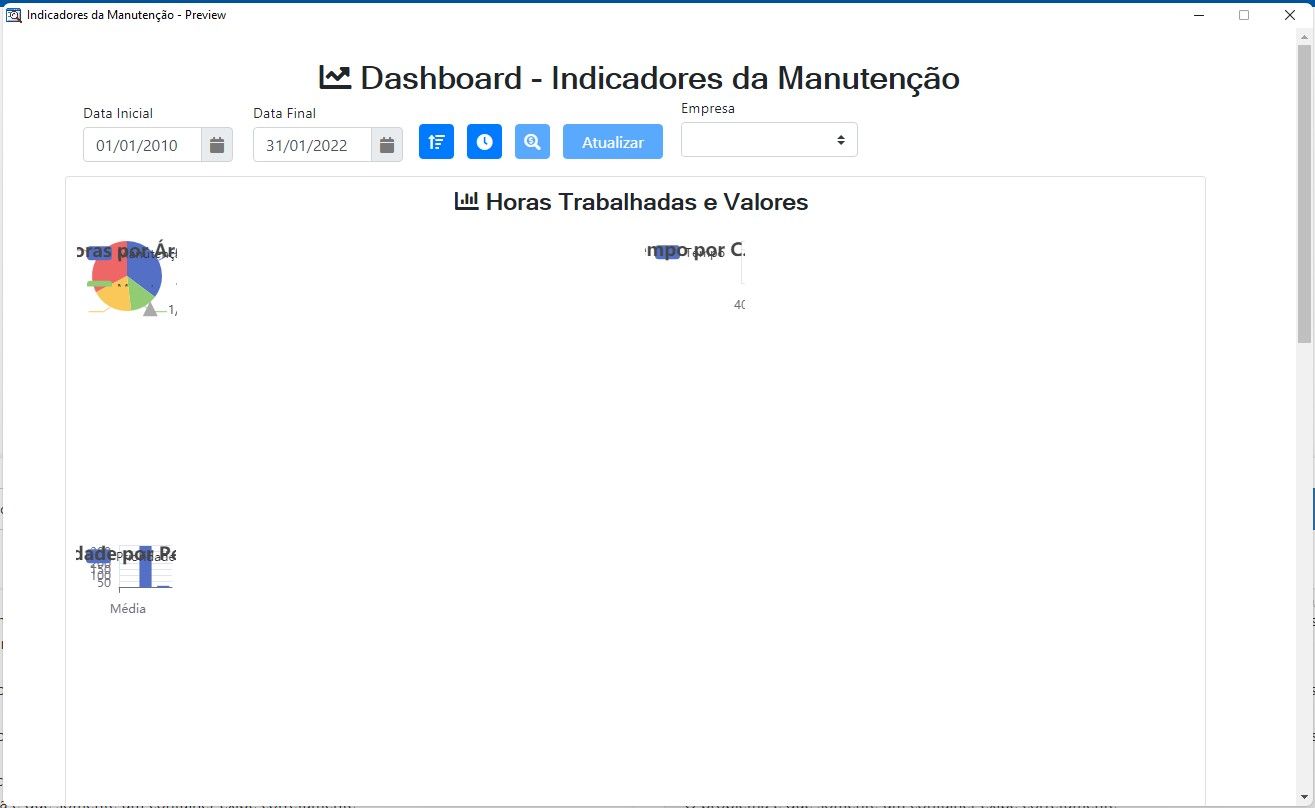
Boa Tarde Janpier, não sei se estou fazendo certo mas já existe no evento ao entrar do formulário a utilização da função [Mostrar Componente] onde eu estou informando que o container 1 (Quantidade) deve ficar como true e o container 2 (Horas) como false, mas quando clico no botão para inverter, deixando o container 1 como false e o container 2 como true, o contaniner 2 é exibido com os gráficos como a imagem, todos os gráficos ficam pequenos.
Já fiz o teste pelo navegador acessando a aplicação e é a mesma coisa.A função a ser utilizada é essa mesmo? [Mostrar Componente]
-
@janpier-dos-santos
Boa Tarde Janpier, não sei se estou fazendo certo mas já existe no evento ao entrar do formulário a utilização da função [Mostrar Componente] onde eu estou informando que o container 1 (Quantidade) deve ficar como true e o container 2 (Horas) como false, mas quando clico no botão para inverter, deixando o container 1 como false e o container 2 como true, o contaniner 2 é exibido com os gráficos como a imagem, todos os gráficos ficam pequenos.
Já fiz o teste pelo navegador acessando a aplicação e é a mesma coisa.A função a ser utilizada é essa mesmo? [Mostrar Componente]
@jmcandido você está iniciando um container já oculto, o que eu quis dizer, é que ao entrar você realize essa ação, pois o componente já deve está renderizado e depois com sua lógica você mostre ou oculte.
-
@jmcandido você está iniciando um container já oculto, o que eu quis dizer, é que ao entrar você realize essa ação, pois o componente já deve está renderizado e depois com sua lógica você mostre ou oculte.
@janpier-dos-santos
Acho que entendi o que você comentou, para dar certo o formulário tem que abrir com os dois containers visíveis.
Não sei se é o que você quis dizer, mas eu coloquei uma moldura com fundo branco no container que fica por cima na camada, com isso não aparece o container de baixo, ai o botão funcionou corretamente, consigo deixar os containers visível e invisível conforme a opção ne tela.
Se eu nao colocar a cor branca aparece todos os containers e fica uma confusão na tela.
Não sei se era essa sua sugestão, mas deu certo. Obrigado. -
@janpier-dos-santos
Acho que entendi o que você comentou, para dar certo o formulário tem que abrir com os dois containers visíveis.
Não sei se é o que você quis dizer, mas eu coloquei uma moldura com fundo branco no container que fica por cima na camada, com isso não aparece o container de baixo, ai o botão funcionou corretamente, consigo deixar os containers visível e invisível conforme a opção ne tela.
Se eu nao colocar a cor branca aparece todos os containers e fica uma confusão na tela.
Não sei se era essa sua sugestão, mas deu certo. Obrigado.@jmcandido Bom dia.
Não, na verdade falei para ocultar um dos containers no evento ao entrar do formulário, e não já carregar o mesmo oculto.
E depois a sua regra, faria o controle de exibição.Mas como desta forma funcionou para a sua necessidade, tudo ok.
-
@jmcandido Bom dia.
Não, na verdade falei para ocultar um dos containers no evento ao entrar do formulário, e não já carregar o mesmo oculto.
E depois a sua regra, faria o controle de exibição.Mas como desta forma funcionou para a sua necessidade, tudo ok.
@janpier-dos-santos, então não entendi o que você orientou, era exatamente o que estava acontecendo, no evento ao entrar do formulário tinha uma regra que deixava um dos containers visível e todos os outros invisível, mas deu certo, é o que importa.
