Customização de botão
Formulários e Componentes
2
Posts
2
Posters
418
Views
-
gostaria saber como funciona a customização do componente botão, por exemplo, como faz para deixa o botão neste formato

Olá, @tinhopvh
Esse tipo de customização dos componentes é feita pelo CSS.
Nesse botão por exemplo, está no arquivo CSS do template em assets\skins\Abas.css dentro do contexto do Webrun.
#btnLogin, #btnLogin button { border-top-left-radius: 63%; border-bottom-left-radius: 63%; display: block !important; box-shadow: none !important; }
O Maker também permite você inserir o CSS diretamente no seu formulário também através das propriedades de CSS nos componentes e no próprio formulário.

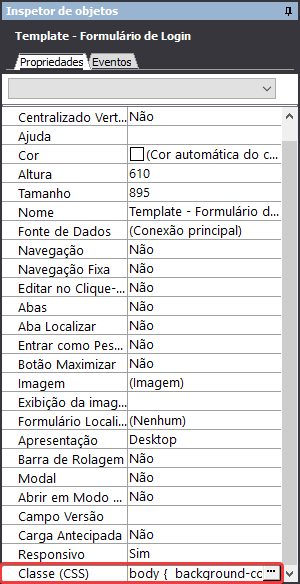
Propriedade Classe (CSS) no formulário

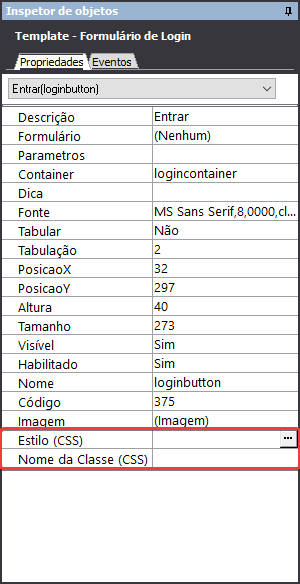
Propriedades Estilo (CSS) e Nome da Classe (CSS) no componente

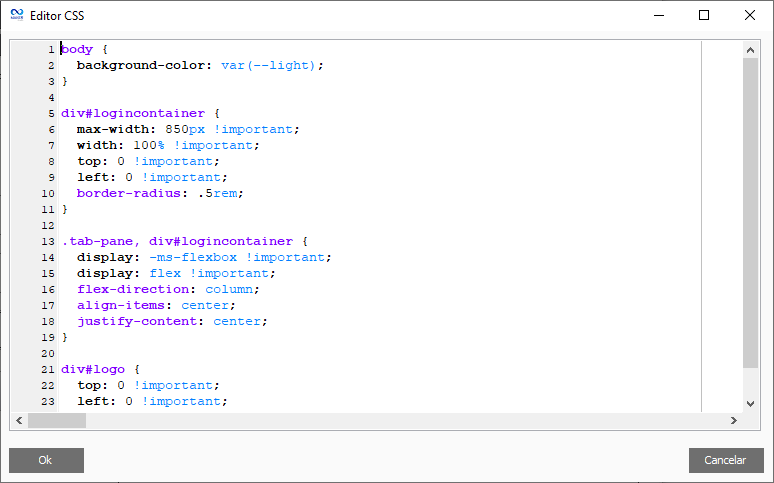
Editor CSS dentro do Maker
