Retirar opção de fechar tela
-
Colegas boa noite.
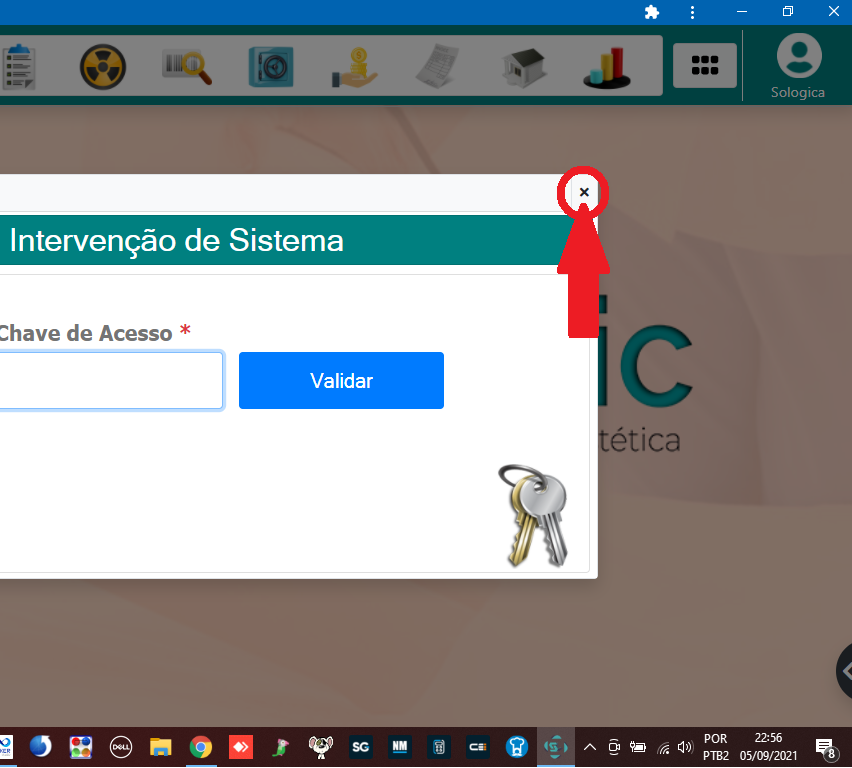
Alguém poderia me orientar como faço para retirar essa opção de fechar tela ( X ) que fica no lado superior direito das telas de cadastros que fazemos? Alias, em toda tela feita.
Segue a imagem em anexo.
Desde já grato.

-
Pessoal bom dia, já tentei de tudo pra tirar esse ( X ) mas não consegui, já tentei um fluxo na ação ao sair mas também não funcionou. Se alguém puder me ajudar nisso agradeço muito. Abraço a todos.
@sidney Tudo bem?
Esse é um recurso padrão para todos os formulário, o que vc pode realizar é uma definição CSS para ocultar esse botão e realizar o controle de fechamento de formulários flutuantes de acordo sua regra de negócio.
-
@sidney Tudo bem?
Esse é um recurso padrão para todos os formulário, o que vc pode realizar é uma definição CSS para ocultar esse botão e realizar o controle de fechamento de formulários flutuantes de acordo sua regra de negócio.
@janpier-dos-santos Boa tarde, então Janpier eu fiz a regra com um botão sair, deu certo, agora eu preciso retirar esse bem dito X rsrsr. Sou novo no Maker ainda to aprendendo sabe daí cosas assim deixa dúvidas, você teria algum exemplo CSS que eu pudesse fazer isso? tirar esse X dessa tela? Se tiver te agradeço muito.
-
Olá, não é muito minha praia frontend mas fiz um Javascript aqui e no sistema de janelas ele remove o botão fechar..
Pessoal que manja mais de frontend deve ter um jeito mais fácil;
Tenta executar isso aqui num fluxo "Ao Entrar" desse formulário:

Função: Executar Javascript:
var w = window.top.document.mainsystem;
var x = w.document.getElementsByClassName("OptionClose");
var i;
for (i = 0; i < x.length; i++) {
x[i].parentNode.removeChild(x[i])
}Basicamente vai buscar todas as janelas abertas e procurar pela classe "OptionClose" e remover esse elemento.
Veja se ajuda..
-
@janpier-dos-santos Boa tarde, então Janpier eu fiz a regra com um botão sair, deu certo, agora eu preciso retirar esse bem dito X rsrsr. Sou novo no Maker ainda to aprendendo sabe daí cosas assim deixa dúvidas, você teria algum exemplo CSS que eu pudesse fazer isso? tirar esse X dessa tela? Se tiver te agradeço muito.
@sidney além do JS citado pelo @DiegoJC vc pode adicionar a regra CSS no arquivo form.css a.OptionClose {display: none !important;} que está presente dentro da pasta assets, se você realizou a instalação padrão, fica em: C:\Program Files (x86)\Softwell Solutions\Maker Studio Bootstrap\Webrun Studio Bootstrap\tomcat\webapps\webrunstudio\assets
-
Olá, não é muito minha praia frontend mas fiz um Javascript aqui e no sistema de janelas ele remove o botão fechar..
Pessoal que manja mais de frontend deve ter um jeito mais fácil;
Tenta executar isso aqui num fluxo "Ao Entrar" desse formulário:

Função: Executar Javascript:
var w = window.top.document.mainsystem;
var x = w.document.getElementsByClassName("OptionClose");
var i;
for (i = 0; i < x.length; i++) {
x[i].parentNode.removeChild(x[i])
}Basicamente vai buscar todas as janelas abertas e procurar pela classe "OptionClose" e remover esse elemento.
Veja se ajuda..
-
@sidney além do JS citado pelo @DiegoJC vc pode adicionar a regra CSS no arquivo form.css a.OptionClose {display: none !important;} que está presente dentro da pasta assets, se você realizou a instalação padrão, fica em: C:\Program Files (x86)\Softwell Solutions\Maker Studio Bootstrap\Webrun Studio Bootstrap\tomcat\webapps\webrunstudio\assets
@janpier-dos-santos Fiz o teste e funcionou também, vivendo e aprendendo. Meu querido brigado pela ajuda, forte abraço.
-
@diegojc Meu querido muito obrigado de coração, funcionou certinho do jeito que eu precisava. Mais uma vez muito obrigado meu amigo pela ajuda.
-
Olá pessoal, fiz os procedimentos mencionados e funcionou como esperado, porém o botão de minimizar passou a fechar o formulário, como faço para sumir com o botão de minimizar? ou fazer com que o botão de minimizar não feche o formulário?
Obrigado.
-
Olá pessoal, fiz os procedimentos mencionados e funcionou como esperado, porém o botão de minimizar passou a fechar o formulário, como faço para sumir com o botão de minimizar? ou fazer com que o botão de minimizar não feche o formulário?
Obrigado.
@jmcandido disse em Retirar opção de fechar tela:
Olá pessoal, fiz os procedimentos mencionados e funcionou como esperado, porém o botão de minimizar passou a fechar o formulário, como faço para sumir com o botão de minimizar? ou fazer com que o botão de minimizar não feche o formulário?
Obrigado.
Procura pela classe do botão de minimizar deve ser algo parecido com a.OptionMinimize ou algo do género, ai e só aplicar o mesmo código que você usou para remover o de fechar no de minimizar.
-
Solução final que fiz
// REMOVENDO BOTÃO FECHAR
var janela = window.top.document.mainsystem;
var elemento = janela.document.getElementsByClassName("OptionClose");
for (let i = 0; i < elemento.length; i++) {
elemento[i].parentNode.removeChild(elemento[i])
}// REMOVENDO BOTÃO MINIMIZAR
var elemento = janela.document.getElementsByClassName("OptionMinimize");
for (let i = 0; i < elemento.length; i++) {
elemento[i].parentNode.removeChild(elemento[i])
}
