Ajuste na Linha nas colunas da grade
-
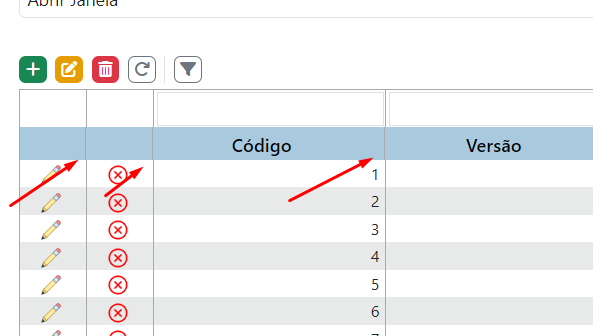
Olá, estou tentando deixar a minha grade com linha nas colunas, até consegui, mas no cabeçalho dos títulos não alinha nem a pau, a não ser que eu posicione o mouse sobre a linha do cabeçalho ai quando retiro o mouse ai fica alinhado, já tentei de tudo e não consigo deixar quando ela carregar já alinhada corretamente. Por favor se alguém souber oq posso fazer, sei que é algo no css mas não consegui achar como fazer... @dngadelha me ajuda ai, vc é o cara em css kkk, é uma questão de 1px

-
Bom dia @dngadelha segue todo o css usado para a grade.
/* Início para diminuir o Tamanho dos ícones barra da grid */
[webrun-type="HTMLGrid"] > div:nth-child(2) > i{
height: 24px;
width: 25px;
}[webrun-type="HTMLGrid"] > div:nth-child(2) > i > i{
font-size: 0.9rem!important;
}[webrun-type="HTMLGrid"] > div:nth-child(3) {
top: 30px !important;
}
/* Final para diminuir o Tamanho dos ícones barra da grid *//* Alterar cor do ícone Editar da barra da grid */
i#editButton {
background-color: rgb(229 157 0) !important;
}i#editButton:hover {
background-color: rgb(191 131 1) !important;
}/* Borda do quadro externo da grade*/
.grid > .listGrid, .menuBorder[role="menu"] {
border: 1.5px solid darkgrey !important;
}.recordEditorCellDark, .recordEditorCell {
background-color: white;
}.imgHeaderButton, .headerButton, .sorterButton {
border-right: 1.5px solid darkgrey !important;
text-align: center !important;
}.headerButton, .headerButtonSelected, .headerButtonSelectedOver, .headerButtonSelectedDown, .headerButtonSelectedDisabled, .headerButtonOver, .headerButtonDown, .headerButtonDisabled {
text-align: center !important;
}/* Cor de fundo do cabeçalho da grade quando passa o mouse sobre a coluna*/
div[role="rowheader"]:hover{
background: var(--bs-primary) !important;
}/* Cor de fundo do cabeçalho da grade quando clicar sobre a coluna*/
div[role="rowheader"]:focus{
background: var(--bs-primary) !important;
}/* Borda a direta das colunas*/
.listGrid tr[role="listitem"] td {
padding-right: 2px !important;
padding-left: 2px !important;
border-right: 1.5px solid darkgrey !important;
}/* Diminuir tamanho da fonte do corpo da grade*/
.listGrid [role="listitem"] > td{
font-size: 0.90rem;
}/* Margem a Direita da Grade*/
.listTable td div {
padding-right: 4.5px;
padding-top: 0.5px;
}/* Quando clicar sobre a linha da grade */
.gridSelected, .gridSelectedAltCol, .gridSelectedOver, .gridSelectedOverAltCol, .gridSelectedDark, .gridSelectedOverDark, .gridSelectedOverDarkAltCol, .gridSelectedDarkAltCol {
color: rgb(255, 255, 255);
background-color: #7babf7 !important;
}/* Diminuir tamanho dos botões do controle de paginação da grade */
[webrun-type="HTMLGrid"] > div.d-flex {
height: 32px !important;
}/* Aumentar tamanho da imagem do botão na grade */
.grid div[role="presentation"] img {
height: 20px !important;
width: 20px !important;
}/Hover para quando vai passando o mouse sobre as linhas vai ficando colorida
ADICIONAR EM TODAS GRIDS/
table tr[role="listitem"]:hover {
background-color: #e9cb7e;
color: unset;
} -
Oie @dngadelha conseguiu ver alguma coisa meu amigo, se vc não der conta ai lascou kkkk, estou no aguardo blz... desde já agradeço...
