Icones no menu
-
Bom dia, @marceel08!
Tem como utilizar os ícones Pro, mas você terá que fazer uns ajustes manualmente primeiro.
1. Adicionando o Font Awesome Pro no Webrun
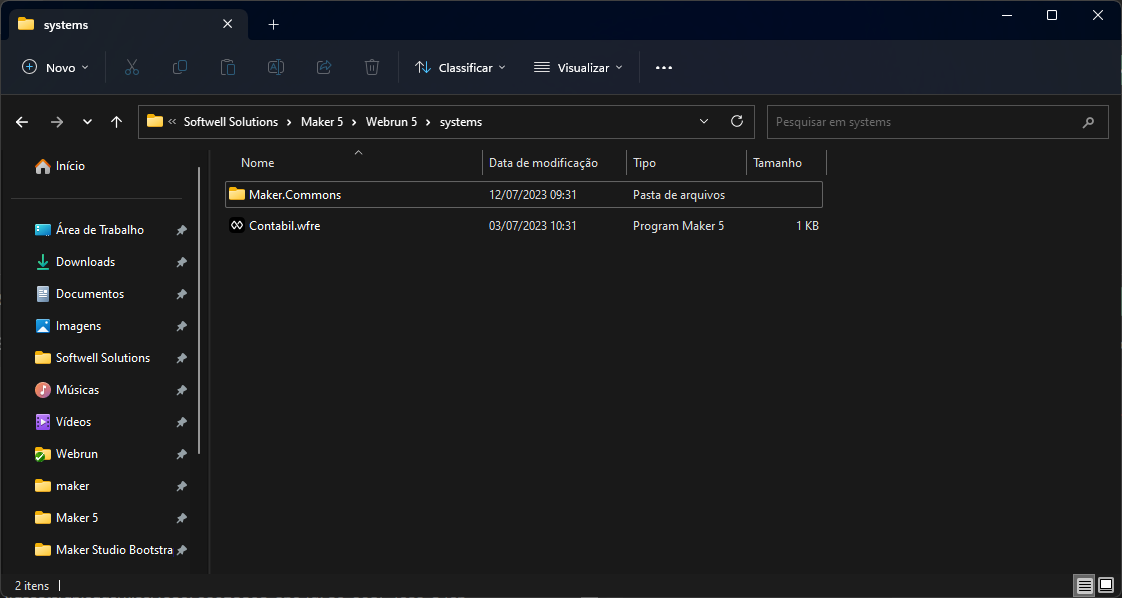
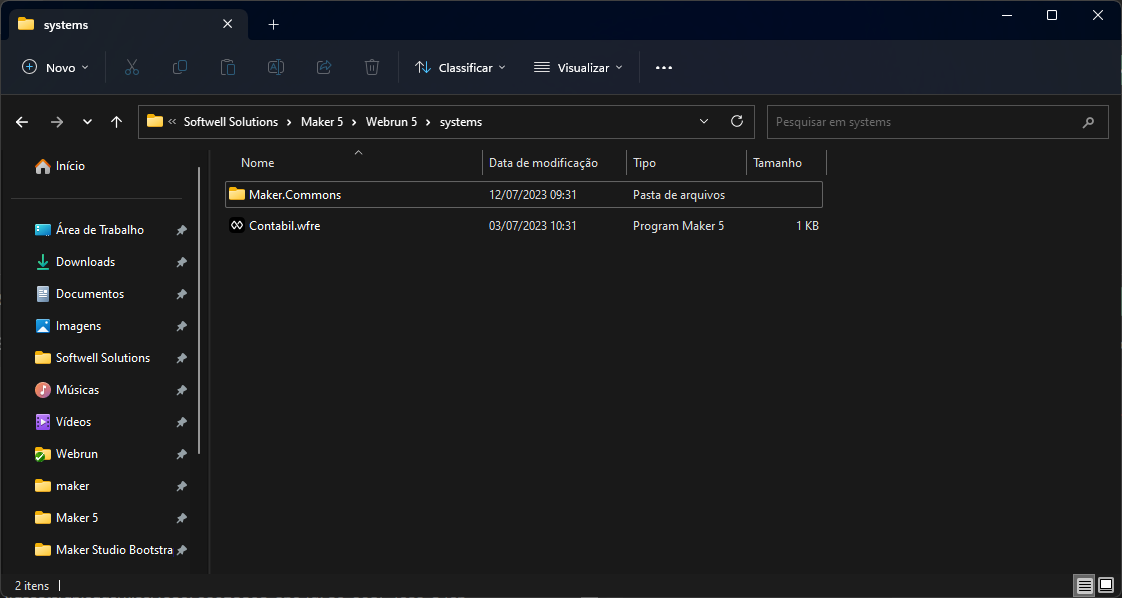
Você deve atualizar os arquivos do Font Awesome para a versão Pro que você adquiriu. Para isso, crie a pasta Maker.Commons dentro da pasta
systemsdo seu Webrun e dentro dela crie a cadeia de pastasassets\fontawesome.
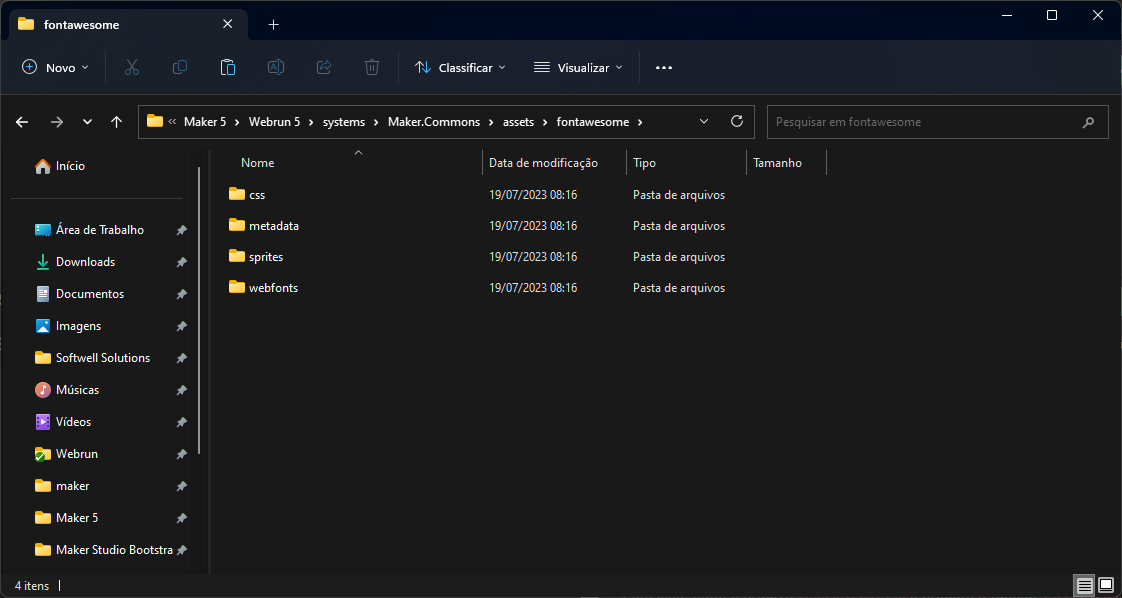
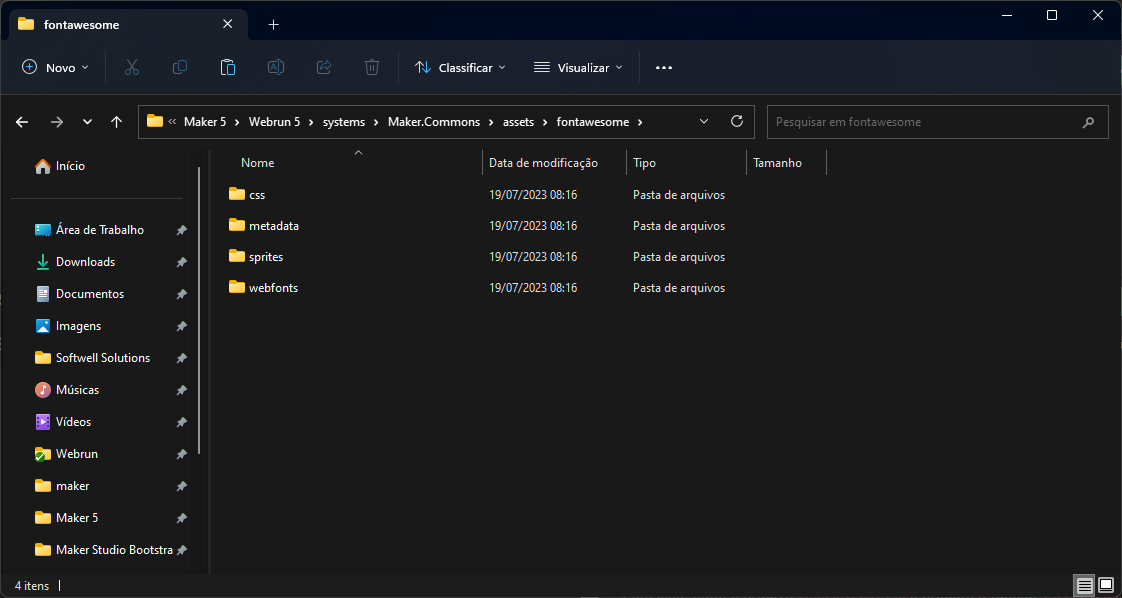
Dentro da pasta
assets\fontawesomevocê deve colocar os arquivos do Font Awesome Pro.
2. Liberando os ícones Pro no editor do Menu
Para isso, faça uma cópia do arquivo
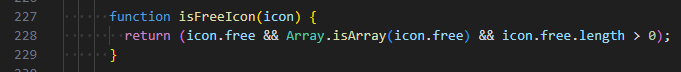
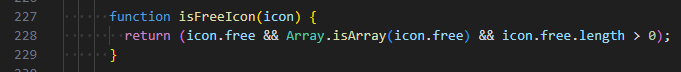
chooseIcon.jspque está dentro do contexto do Webrun para a sua pastaMaker.Commonse edite ele procurando a funçãoisFreeIcon. Substitua seu retorno para sempre retornartrue, como mostra o print abaixo:

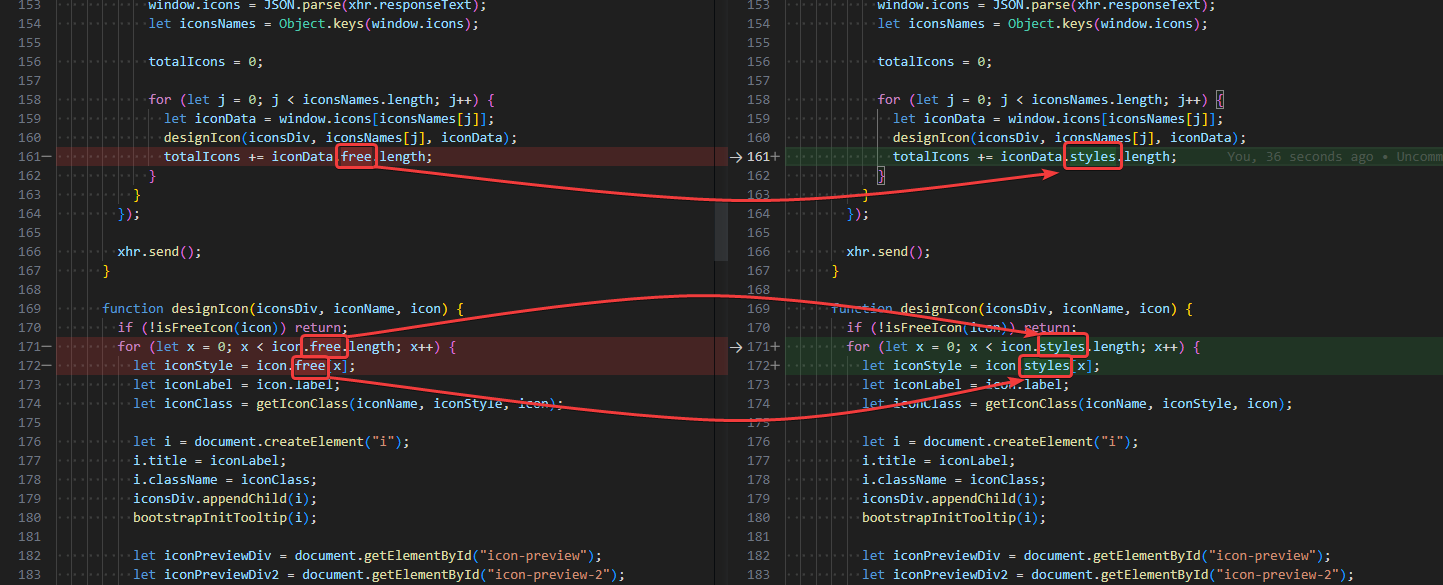
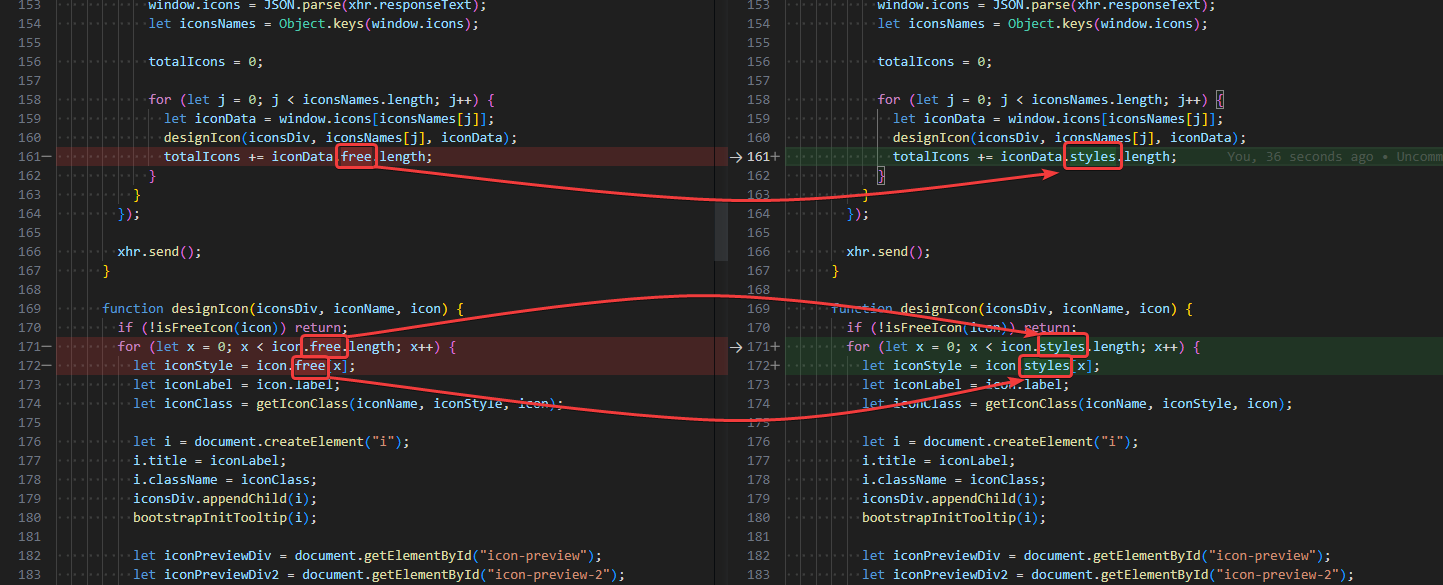
Após isso, procure a função
designIconeloadIconse edite as seguintes linhas substituindo ofreeporstyles:
E pronto! Agora você pode utilizar os ícones do Font Awesome Pro e inclusive selecionar ícones Pro no editor do Menu.
Espero ter ajudado!
Atenciosamente,
-
Ola
existe como importar algum outro pacote de icones para o menu do maker? ou da pra usar somente esses que tem disponivel por padrao?
-
@Janpier-dos-Santos tem como importar para o maker os icones Pros da font awelsome?
-
@Janpier-dos-Santos tem como importar para o maker os icones Pros da font awelsome?
@marceel08 Boa tarde.
Não, nativamente só utilizamos os ícones da versão free.
-
@Janpier-dos-Santos ok entao, eu ate tinha intenção de assinar o pacote pro, mais como nao tem como colocar no maker, vou deixar assim mesmo!
obrigado -
@Janpier-dos-Santos ok entao, eu ate tinha intenção de assinar o pacote pro, mais como nao tem como colocar no maker, vou deixar assim mesmo!
obrigado -
Bom dia, @marceel08!
Tem como utilizar os ícones Pro, mas você terá que fazer uns ajustes manualmente primeiro.
1. Adicionando o Font Awesome Pro no Webrun
Você deve atualizar os arquivos do Font Awesome para a versão Pro que você adquiriu. Para isso, crie a pasta Maker.Commons dentro da pasta
systemsdo seu Webrun e dentro dela crie a cadeia de pastasassets\fontawesome.
Dentro da pasta
assets\fontawesomevocê deve colocar os arquivos do Font Awesome Pro.
2. Liberando os ícones Pro no editor do Menu
Para isso, faça uma cópia do arquivo
chooseIcon.jspque está dentro do contexto do Webrun para a sua pastaMaker.Commonse edite ele procurando a funçãoisFreeIcon. Substitua seu retorno para sempre retornartrue, como mostra o print abaixo:

Após isso, procure a função
designIconeloadIconse edite as seguintes linhas substituindo ofreeporstyles:
E pronto! Agora você pode utilizar os ícones do Font Awesome Pro e inclusive selecionar ícones Pro no editor do Menu.
Espero ter ajudado!
Atenciosamente,
-
Olá Gadelha, fiz todo o procedimento conforme explicou, mas no menu, não aparece os novos ícones da versão PRO. funciona somente se eu ir manualmente no xml e colocar lá a descroção do mesmo, mas diretamente no menu, não aparece os novos icones da pro...
-
Boa noite!
Fiz todo o procedimento conforme acima e não consegui fazer com que a biblioteca de fontes (icones) da minha FontAwesom Pro. Se puder me ajudar, fico agradecido. Obrigado! -
Olá Gadelha, fiz todo o procedimento conforme explicou, mas no menu, não aparece os novos ícones da versão PRO. funciona somente se eu ir manualmente no xml e colocar lá a descroção do mesmo, mas diretamente no menu, não aparece os novos icones da pro...
Olá, @vianeimoreira e @LUISINHO2015!
Ficou faltando uma parte da alteração, editei a postagem aí com o que ficou faltando

Obrigado por sinalizarem!
-
Agora sim @dngadelha testei aqui, tudo certinho. Obrigado!!
-
Ai sim @dngadelha... vc é o cara. Obrigado.
-
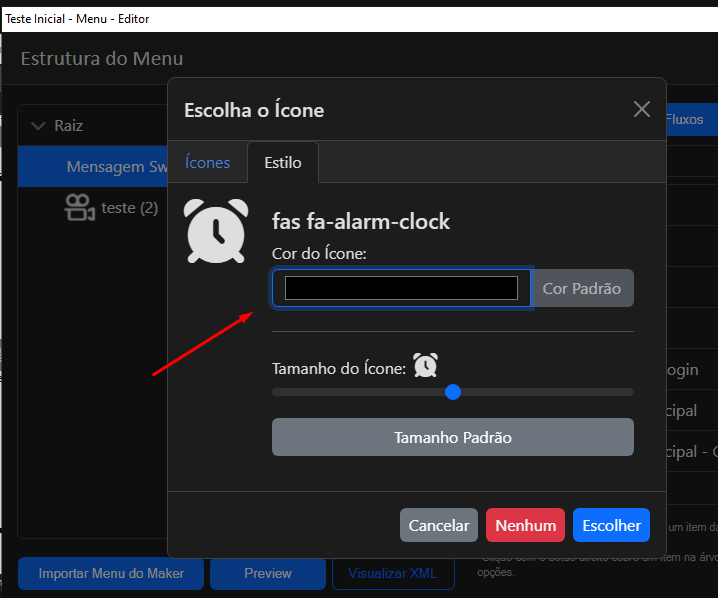
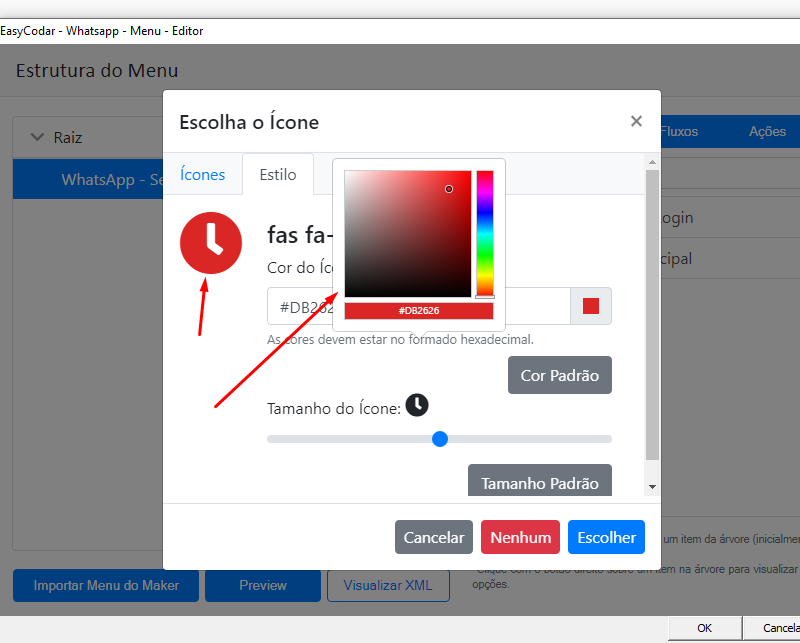
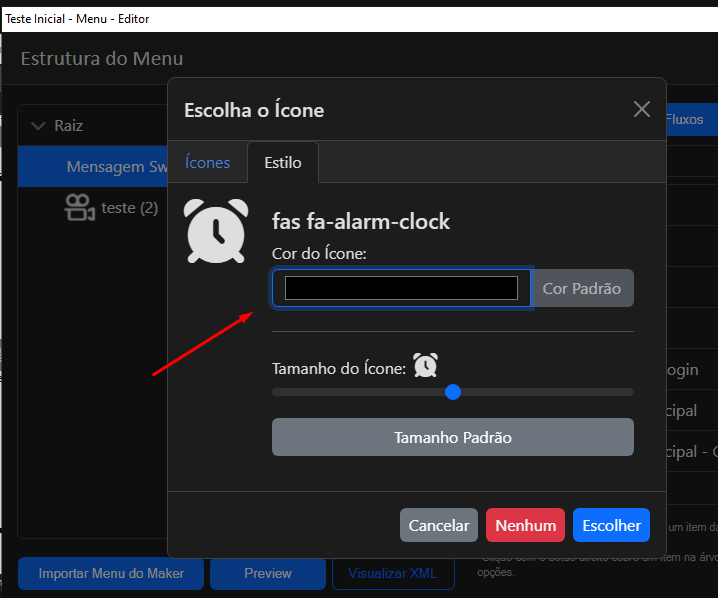
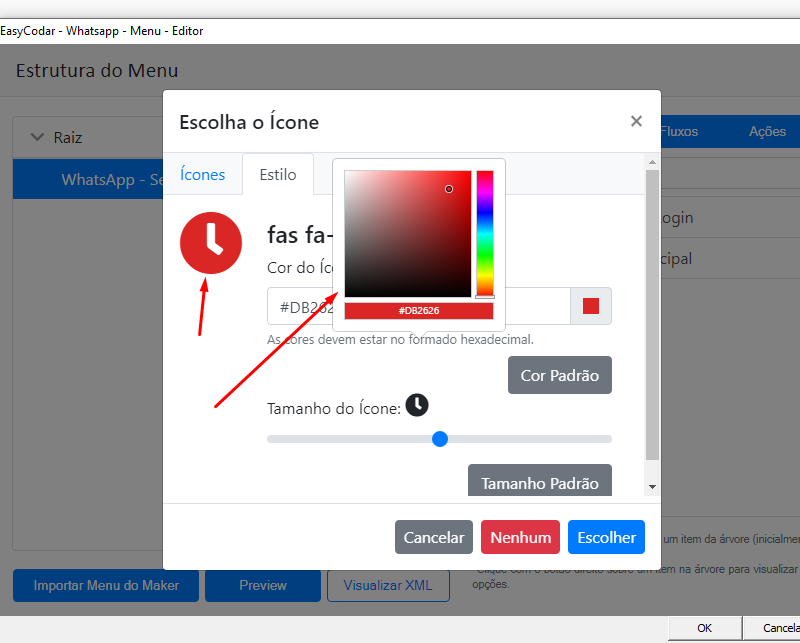
Aproveitando, não sei se é com vc mas gostaria de informar tbm que no menu, na parte que a gente seleciona a cor do ícone não está funcionando desde a primeira versão do MK5. Verifique lá e vai ver que quando clica para selecionar uma cor não abre nada...
Obs.: Mas se eu colocar dentro do xml ai consigo colocar a cor tbm...
MAKER5

MAKER BOOSTRAP

-
Aproveitando, não sei se é com vc mas gostaria de informar tbm que no menu, na parte que a gente seleciona a cor do ícone não está funcionando desde a primeira versão do MK5. Verifique lá e vai ver que quando clica para selecionar uma cor não abre nada...
Obs.: Mas se eu colocar dentro do xml ai consigo colocar a cor tbm...
MAKER5

MAKER BOOSTRAP

Bom dia, @vianeimoreira!
Esse comportamento já foi mapeado pela equipe de testes e qualidade e já estamos trabalhando na sua solução, que deve sair nas próximas versões.
Em relação as alterações realizadas nesse post, vamos estudar em criar um parâmetro avançado para habilitar os ícones Pro isso no Menu, para não precisar alterar os arquivos do Webrun.
Atenciosamente,
-
Bom dia, @vianeimoreira!
Esse comportamento já foi mapeado pela equipe de testes e qualidade e já estamos trabalhando na sua solução, que deve sair nas próximas versões.
Em relação as alterações realizadas nesse post, vamos estudar em criar um parâmetro avançado para habilitar os ícones Pro isso no Menu, para não precisar alterar os arquivos do Webrun.
Atenciosamente,
@dngadelha Isso ai, ai fica mais profissional, parabéns...
