Ajuda com responsividade do Menu.
-
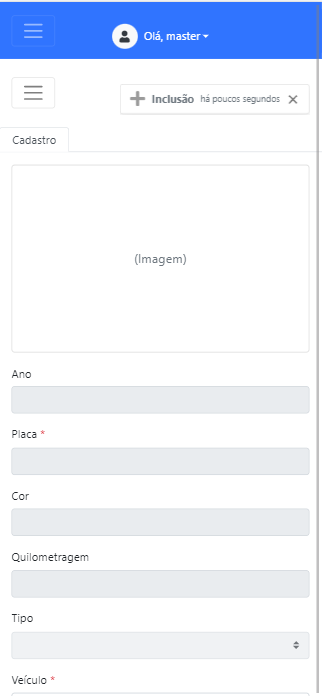
Olá. Estou trabalhando em um projeto primariamente focado para mobile. O problema que eu estou encontrando é: A responsividade padrão do maker estica tanto o menu quando o user label para ter a extensão da tela inteira em telas pequenas. E por conta disso, se eu quero que ambos os ícones fiquem alinhados, um deles acaba ficando inacessível por estar "embaixo" do outro. Eu não consigo pensar em uma forma de deixar eles alinhados e ambos interativos.


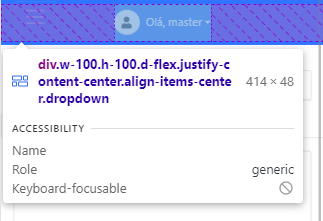
Como podem ver, a div que contém o user label está passando por cima do botão menu, e por conta disso o botão menu não está facilmente acessível. Se eu aumentar o Z-index do menu, eu tenho o problema contrário, o menu cobre completamente o userlabel e então este fica inacessível.
Além disso, se possível eu gostaria que fazer com que o menu abrisse da esquerda para direita, não de cima para baixo, mas não faço ideia de como fazer isso. Se alguém souber como resolver algum destes problemas, fico grato pela ajuda.
Att.
-
Boa tarde, tudo bem ?
Pelo relatado a aplicação está sendo responsiva de acordo com os campos nela apresentados, sendo assim como é uma aplicação web ela segue a responsividade pelo webrun, onde é mais complexo mexer via css pois pode desorganizar toda aplicação como um todo. É aconselhada a seguir a ordenação nativa apresentada.
